ヤフーショッピングで苦戦中
気がつくと今日は金曜日、あっという間の1週間だった。
昨日は夕方から、システムのタムラッチに手伝ってもらい、ヤフーショッピングの構築作業。
だが、タムラッチのヘルプがあっても意外に苦戦。
ヤフーショップの作り方。初心者が行うべき準備&10の基本ベース設定とは?などという参考になりそうなサイトもあるのだが・・
このサイトでもいきなり、「素人にはトップページの制作は無理!?」などと書かれている・・
2013年から無料化されたヤフーショッピングですが、出店者が激増するのと同時に、「申込だけどお店の作り方がわからない!」という人や企業担当者も激増しております。
特に、プロフェッショナル出店では、その傾向が非常に強いです。(ライト出店は簡単)
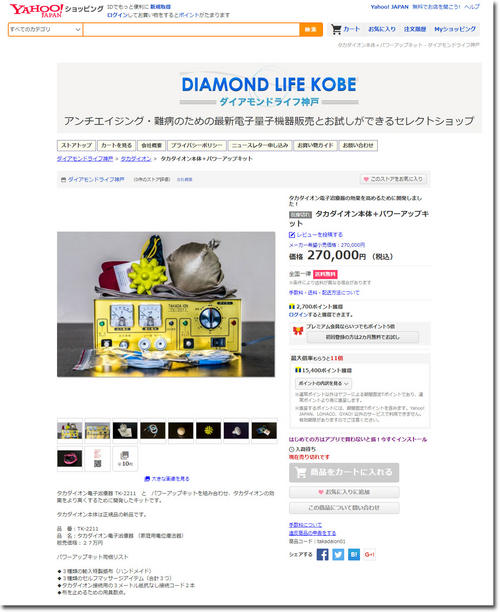
最初から、ヤフーストア1本で行こうなんて、さらさら考えていないです。楽天に出店しても、確実に売れない商材だから、ヤフーで「たまたま売れる」のを待つだけというスタンスです。
「予想通りすぎてワロタ」です。
でも、出店しなければ0円です。出店するリスクもゼロ。だから、ネット開業したい人は、「ヤフーは必ず出店しておくべし。」だと思います。
トップページ構築のためには、エリアごとの設定が必要。
さらにパソコン版のストアページとスマートフォン用のストアページに分かれている。
制作ツールは「ストアクリエータープロ」。
慣れていないため、どこから手を付けていいのか・・
yahoo! shoppingのトップページはどうやって作るのですか?
出品作業が終了して、開店したものの、すっきりしない人が多いようです。
最大の原因はトップページの空欄です。
商品もすべて登録されて開店してい状態です!注文もできるし、入ります。
でも、トップページが真っ白。
この部分は、HTMLという、他端なプログラミングを使って作るのですが、全く知らない人にとっては何のことか皆目わからないと思います。
それもそのはず、プロフェッショナル出店は、HTML程度は朝飯前の人や企業が使うプランですから。
真っ白のままで気にならない人はそのまま営業すればよいですが・・
トップページはこのような状態。
タグのテストと、リンク作成のテストの痕跡が・・(笑)
HTML4が基本で、これを書いている movable type とは言語が多少違うわけですが・・
ちなみに、トップページを編集して画像をはりつける場合は、次のようなタグを書きます。
<img src="http://shopping.c.yimg.jp/lib/ストアアカウント/画像ファイル名.拡張子">
実際には、次のようになります。
<img src="http://shopping.c.yimg.jp/lib/mymyshop/tensho.jpg">
画像の大きさを指定する場合は、大きさを指定する命令を挿入します。
<img src="http://shopping.c.yimg.jp/lib/mymyshop/tensho.jpg" width="150″ height="150″>
(150×150の場合)
はじめてのことで、全体像がよく分からない。
外へリンクを貼ることができる「プロフェッショナル」を選択したのだが・・
どうやら商品の点数が多い規模の大きな店舗用のようだ。
とりあえず1商品だけで完成させて、開店の審査を受ける予定。
というわけで週末はタムラッチのヘルプを受けながら、作業を続行の予定・・
一度作ってしまえば・・と信じて頑張るしかない?!(笑)
フォローしませんか?





コメント