最近のChromeブラウザは、非httpsなページを表示すると「こんなページを表示してよいの?(要約」といってくる

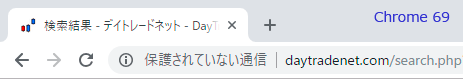
URLがhttp://~だと「保護されていない通信」(少し前は「保護されていません」)を表示して、"このサイトは大丈夫!?"と心配してくれるわけなのだけど、Chromeブラウザの次期バージョン70では、さらに「保護されていない通信」となってエスカレーションするらしい。
daytradenet.com/breakscan.com(およびdiamondlifekobe.com他)を収容するサーバーは先月8月18日にサーバー更新を行い某社のVPSへ移行した。先代サーバーは2012年よりオンプレミス環境で運用してきた。昨年に保守期限をむかえサーバー更新をどうするかと検討を始めたところ、サーバー預託先がオンプレミス環境は縮小&現状維持との方針で新しいサーバーハードウェアに更新という話はなくなった。
サーバー更新話はしばらく燻った状態だったが、今年に入って"クレジット代行会社との一部通信はTLS1.0を廃止してTLS1.2に切り替えてね、それと1か月後だからよろしく"、いやそんな話は聞いていないのだが、"メールは半年前に送ったよね"(そんなメールは見ていないし、代行会社のお知らせにも無い)。世間的にTLS1.2へ移行する流れがあったので恐れてはいたのだけどね。切り替え部分は代替する手段があったのでサーバー更新までなんとかなった。
(TLS1.2については、各所でTLS1.0廃止が聞こえてくる。)
TLS1.2対応はサーバー更新せずとも暗号化通信に使用するライブラリ(OpenSSL)をアップデート(当時CentOS 5.7だったので、OpenSSLは0.9.8)すればよいのではとなるのだが、預託先からサーバーを新規インストールより大変。ということでこの機会にオンプレミスからクラウドへ移行することとなり、VPS選定/OS/常時SSLなどを決め、7月中旬より新環境での評価(色々アップデートされているので、旧環境をコピーしてきておしまいというわけにはいかない。PerlとMySQLでそこそこ変更が出た。)。そんなこんなでお盆明けの週末で切り替えになった。
さて常時SSL化(使うのはTLSなのだが慣用的にSSLというらしい)だが、最初はdiamondlifekobe.comから。独立しているから記事のURLをMovableTypeの検索/置換ツールでOK、と思っていたらCoolの記事引用があるのでそのままにしているとIE11で画像消失になるし、アドレスバーも混在コンテンツ扱い表示となるので、障害の少ない掲示板(パスワード入力もある)からhttpsへ移行、その後記事発行時に書き換える方法も分かったので、小さいサイトからhttpsへ移行。
ここまできてようやくdaytradenet.comの番(breakscan.comはUSMWを除き以前より済)。MovableTypeで構築している部分は変更ポイントが決まっているのでよいのだが、古いコンテンツはそのままhttpsでアクセスすると混在コンテンツ表示となる。HTMLのコードを眺めたら古いトラッキングツールが残っていた。今更ちまちま修正するのも面倒なので、表示するときに適宜削除・置換のCGIを作成して表示することにして、現在古いコンテンツを発掘している。その過程で知らない方の黒歴史と思しきものもあったが・・・
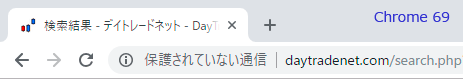
ということで、ほぼhttps化が進んだのだが、今月リリースされたChromeブラウザの69がちょっと困ったことをしてくれた(冒頭画像も同じ)。
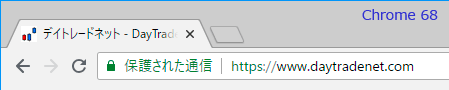
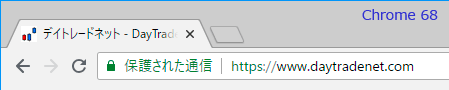
前バージョンではアドレスバーにhttpsから全て表示していたものが、

新バージョンではずいぶんすっきりしている。

意訳すると、"鍵マークがあるんだから「https」に決まっているだろ。wwwどこ消えたかって?お約束の慣用的サブドメインなんて表示しなくてもおなじだよね。"と考えているかは知らないが、www無しとするのは考え物だと思う。(鍵マークは最終的に消えるらしい)
アドレスバーからコピーペーストすれば確かにhttpから始まるフルアドレスになるのだけど、アドレスバーを見て写すとか伝えるとかすると、見えないものは伝わらないということになる。Chromeブラウザはアドレスバーで「www.」を省略すると補完してくれたりするのだが、逆に「www.」無しで運用しているサイトではちょっと迷惑。
ということでChromeブラウザの今回の変更はちょっと気掛かり。
ちなみにhttpページでは、IEを除く、FirefoxやEdgeの各ブラウザでも「http://」を省略表示していた。
Firefox 52 esr版を使い続けていたので気が付かなかった。時代はいつのまに・・・
# 今回使用したSSL証明書はbreakscan.comを除くと、Let's Encryptを採用。有効期限は3か月だが無償利用でき、自動で更新できる仕組みが用意されている。これが無いと常時SSL化の普及はなかったと思う。ただ先代サーバーのように古いOS環境だと仕組みが利用できず管理に疲弊することになる。
有償のSSL証明書の利点はドメインシールが利用できたり、EV SSL証明書のようにアドレスバーが緑色になって企業名を表示するところだが、普通のブログサイトならLet's Encryptで問題ない。