本日のシミュレーションで多くの疑問点を挙げられていますので今日はQ&A特集です。
マイナスの時は明確に『マイナスは150$まで!』と決まっていますが、プラスの時はいつ手仕舞いにしていいのかが分かりません。
自分的にはリスクを取る位なら...と早々に手仕舞いにしてしまうのですが、馬渕さんのブログを見る限り全体の状況を見つつ総合的な判断と長年の経験でもう少し保持!と言うのが見受けられます。
具体的にいつのどのトレードのどれのどこで迷っているのかがわかれば、具体的に説明することができます。
ぜひブログでそのチャートを掲載し、質問していただければと思います。
この問題についてはよい練習方法があります。
3分足チャートでワンクリックシミュレーションをやってみてください。
セミナーでは日足を使ったハイローバンドギャッププレイのワンクリックシミュレーションを練習しましたね。
あれの3分足バージョンです。
タイムフレームが違うだけなので慣れれば、それほど難しくないはずです。
そこで馬渕さんに質問です!
やはり実トレードでする場合は何よりも負けない事!リスクをコントロール下に置くこと!を第一にしているのですが、その前提は間違っていないのでしょうか?
勝つとか負けるなどというのはいわゆる結果ですね。
大事なことは、この先どうなるかという、具体的な読みができるかどうかです。
トレーディングでは、QMALLの場合、ボトムスキャンの銘柄にエントリーするというルールです。
つまり誰がやっても、エントリー位置はほぼ同じになるはずです。
執行ボタンを押すタイミングの多少のズレで、多少の値段の差はありますが、ほぼ同じになります。
ということは、どこで手仕舞いするのかで結果が変わることになります。
何よりも負けない事!というのは現実としては無理な話です。
手仕舞いの位置的に、どうしても負けることが避けられないパターンというは存在するわけです。
言葉で言えば、リスクコントロールが大事だというのは間違ってはいません。
それじゃあ、具体的にどういう位置でどういうアクションを取れば、リスクをコントロールしていることになるのかが大事になります。
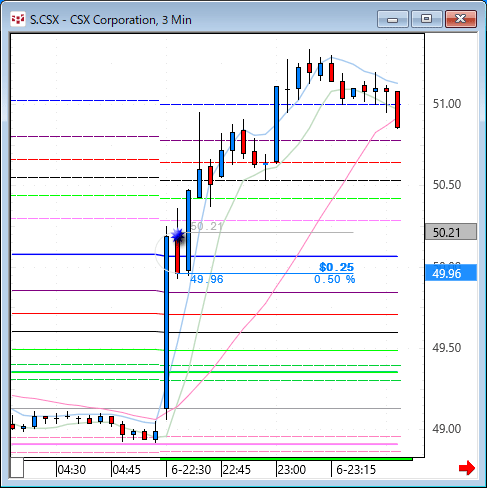
たとえば昨夜のナスダックマーケットでのCSXです。

エントリーしたらいきなりプルバックです。(笑)
3分間待っていると250ドルの負けとなってしまいます。
そうなると150ドルというカットロスの基準を大きく超えた負けが確定してしまいます。
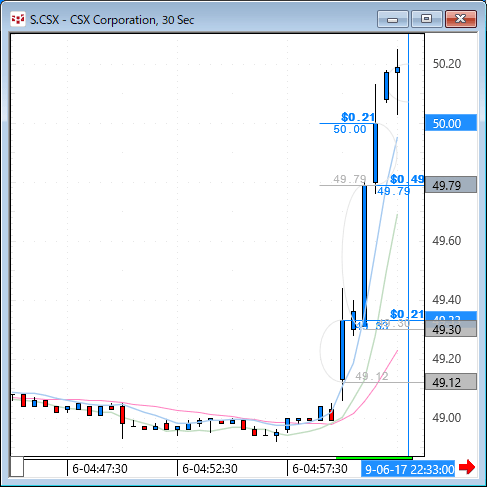
そこで下のような30秒チャートを併用して監視するわけです。

最初のローソク足1本目の値幅は210ドル
3本目の最も長いローソク足は490ドル!
そして4本目のローソク足は210ドルの長さです。
ということは大きなプルバックが来たら30秒足でも150ドル以上のロスを喰らう可能性が非常に高い。
このことは容易に推測できるはずです。
このあとの青い縦線の位置では高い確率でプルバックが来るはずです。
なぜなら陽線が6本続いていますし、3分足に換算すると3本続いていることになります。
同色のローソク足が3本続くとその後は反対色の足が出る確率は高くなる。
ということはセミナーで説明したはずです。
まさにこの基本パターン通りのフォーメーションになっています。
案の定、赤いマークの位置で、陰線が出ました。
今までの説明から、事前に確率的に非常に高い確率で陰線が出ることは、比較的容易に推測できるわけです。
そしてその陰線はその前のナローレンジを呑み込んで下げてしまったわけです。
1000株銘柄ですから勝っても負けても、ローソク足一本の値幅はそれなりです。
ですから次のアタマでカットロス。
130ドルの負けとなったわけですが、150ドルという基準の幅以下の負けで済んだのです。
これこそが、大きなロスを出さずに済む、典型的なリスクコントロールの具体例なのです。
途中でデモトレーダーの結果が途切れてしまう』という状況に関して

こういう表示になってしまっているという問題ですね。
下がオリジナルのデータです。

全く問題ありません。
ただしこのように横幅が500ピクセル以上になってしまいます。
下のチャートの横幅より大きくなってしまいます。
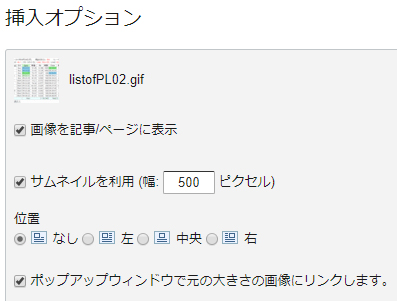
そういうときは、画像を挿入するときにサムネイルを選択します。
私の使っている MovableType のエディターでは、下のよう二しています。

こういう状態で貼り付けると・・
↓
下のチャートと同じ横幅の500ピクセルサイズになります。
使われているアメブロのエディターを見ると・・
画像を貼り付けるときには、原寸か小・中・大の4津から選択できます。
↓

ということは画像をキャプチャするときの切り取り方の問題なのだと思います。
キャプチュアソフトを変更で紹介した、Screenpresso を使えば、こういう問題を解決できるはずです。
無料のうえ軽いし、使いやすいキャプチュアソフトです。


コメントする