
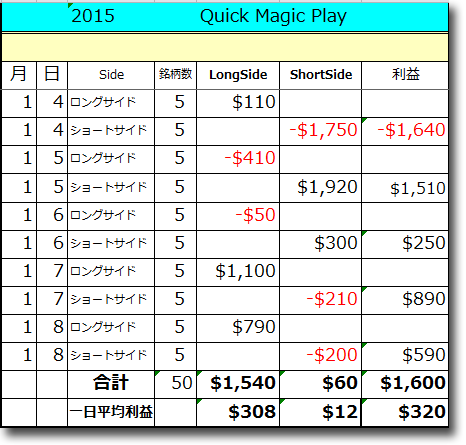
2016年第1週の成績は+トータルで+1600ドル。

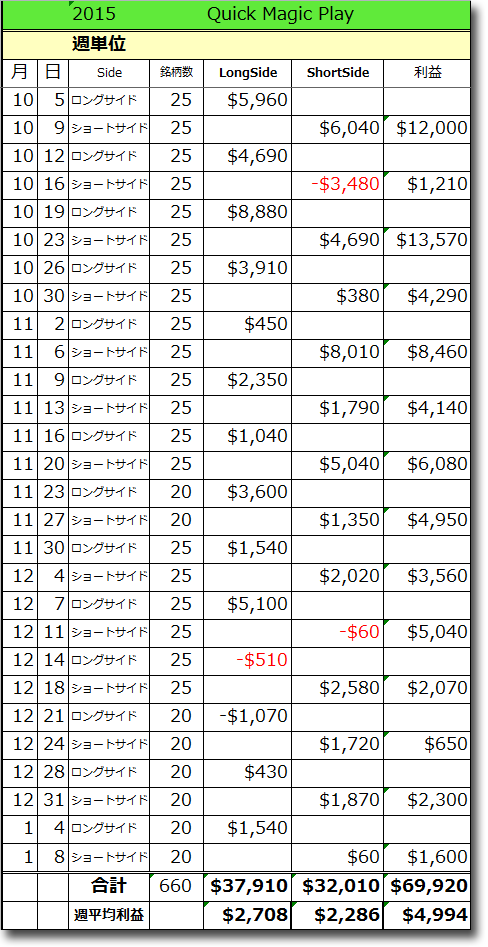
上は検証を始めてからの成績です。
12月の最終週と1月の月初めの週は、トレーダーが年末休暇のため激減する時期。
そのため、出来高が少なく獲りにくい地合いでしたが、週単位では依然負けなし。
1週間の平均値で換算すると、一ヶ月平均だと2万ドル弱。
その半分しか獲れなくても、月収1万ドル弱。(120万円>1ドル120円換算)
現在は3ヶ月少しの平均値ですが、これが6ヶ月あるいは1年後にはどうなるのか?
実に楽しみです。
関連記事

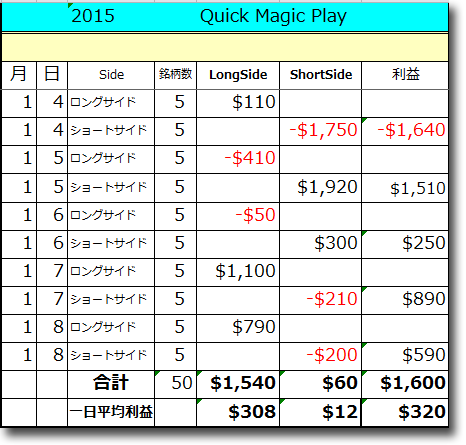
2016年第1週の成績は+トータルで+1600ドル。

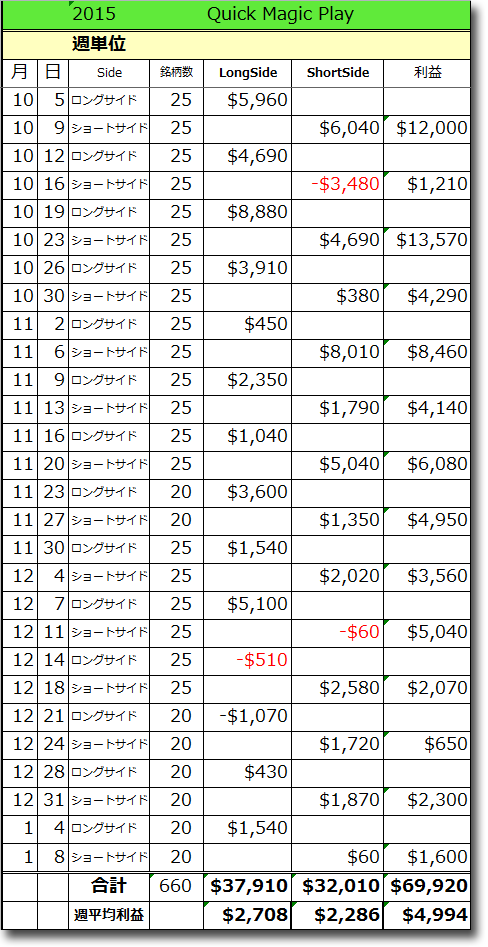
上は検証を始めてからの成績です。
12月の最終週と1月の月初めの週は、トレーダーが年末休暇のため激減する時期。
そのため、出来高が少なく獲りにくい地合いでしたが、週単位では依然負けなし。
1週間の平均値で換算すると、一ヶ月平均だと2万ドル弱。
その半分しか獲れなくても、月収1万ドル弱。(120万円>1ドル120円換算)
現在は3ヶ月少しの平均値ですが、これが6ヶ月あるいは1年後にはどうなるのか?
実に楽しみです。
関連記事
最新版の14を使ってみましたが、バージョン9よりも写真の編集に特化した製品となっています。
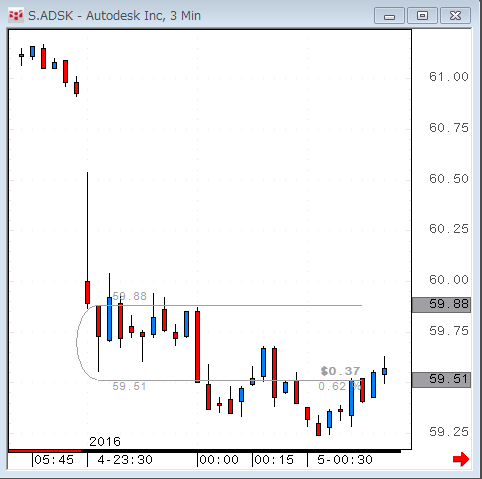
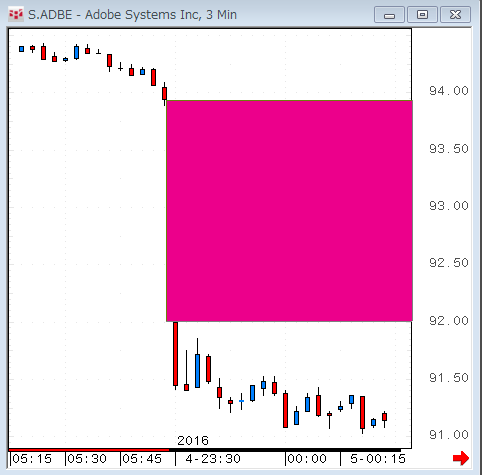
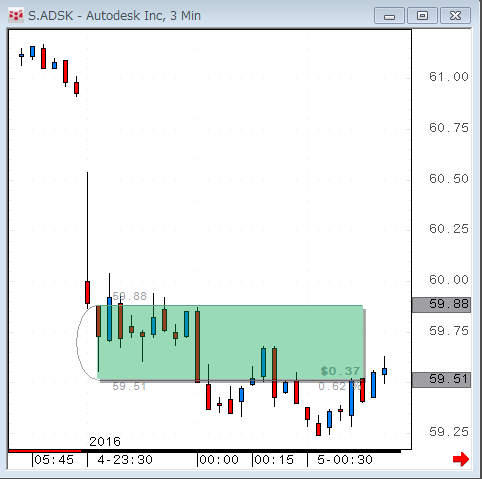
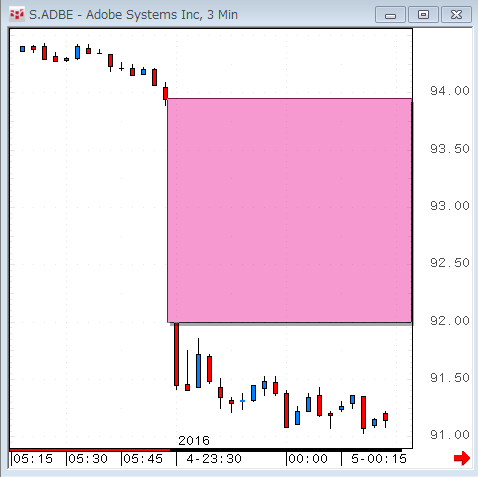
ですから下のようなチャートへ利益ゾーンが分かる矩形を作るだけなら、バージョン9でも十分です。
何しろヤフオクだと980円で買えるチャンスがありますからね。

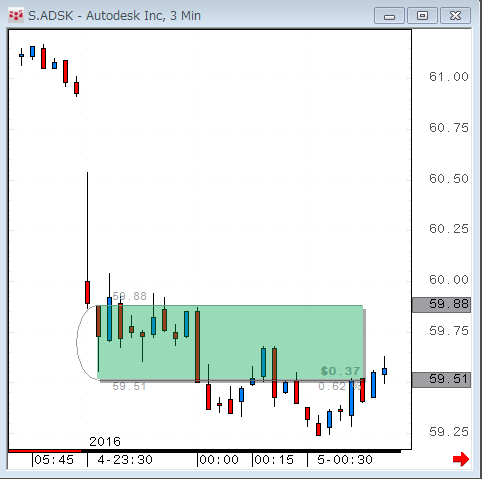
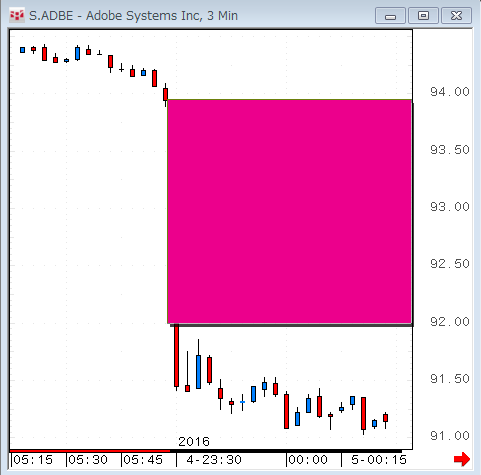
では上のチャートへ、矩形を作り下のようにする方法を説明します。

まずキャプチャソフト Capture it Pro などで、チャート部分を切り取り保存します。
キャプチャソフトの操作手順 < 動画
そして保存したチャートを、エレメンツの編集画面へドラッグ・アンド・ドロップ。
Capture it Pro で編集ソフトをエレメンツに指定しておくと便利です。
自動的にエレメンツが起動し、編集画面へチャートが取り込まれた状態になります。
この場合、モードは自動的にRGBモードになります。
ですが、一旦PCへチャートを保存し、そこからエクスプローラーを使いドラッグ・アンド・ドロップで表示させた場合、インデックスカラーモードになります。
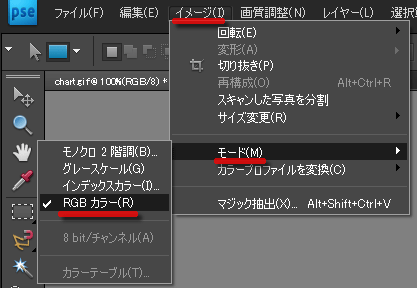
この場合、下のように イメージ > モード で RGBカラーにしておきます。

これがインデックスカラーのままだと、色を指定した場合、妙な色になったりします。
ですから、作業前には必ず モード を RGBカラーになっているかどうかを確認してください。
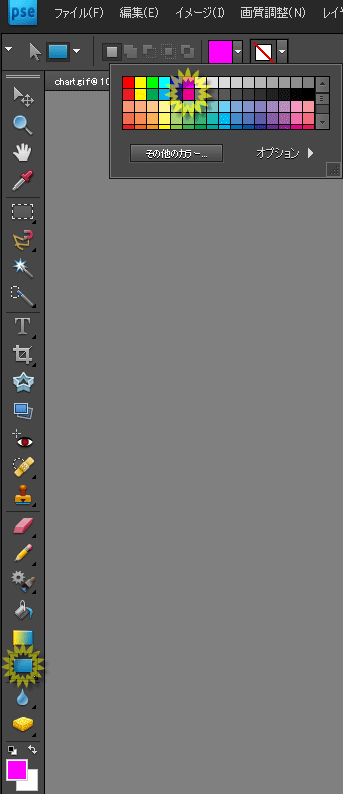
次に作りたい矩形の色を選択。
下の画面左下のマークが付いているところで矩形を選択。
そして表示されているカラフルなパレットで色を選択します。

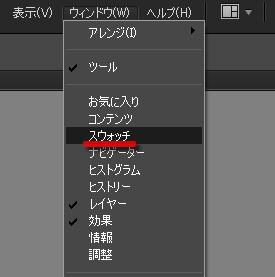
パレットが表示されていない場合、次のように ウィンドウ を選択。
そしてサブウィンドウから スウォッチ を選択、チェックマークを付けます。

すると編集画面のどこかに、カラフルな色を選択するパレットが表示されます。
このパレットウィンドウは、単独でどこへでも移動できます。
操作しやすい位置へ移動します。
そして、マウスをドラッグし、下のように矩形を作ります。

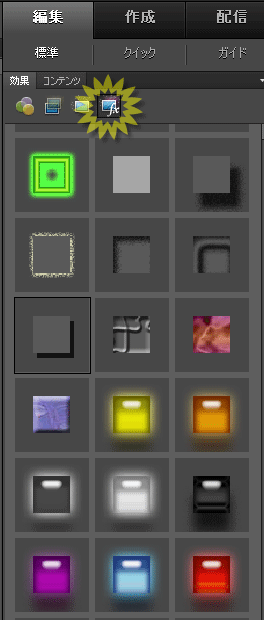
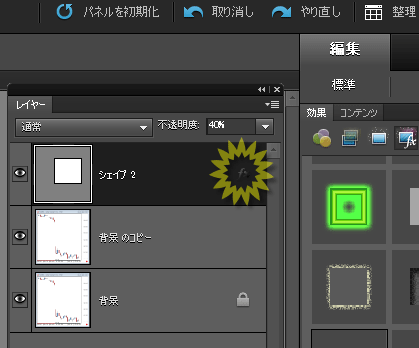
次に画面の右側にある 編集 を選択。
下のようなマークを選択すると、下のように多くのアイコンが表示されます。

そして矩形に対して掛けたいエフェクトのアイコンを選択。
アイコンの上で右クリックをすると、下の図のようにサブメニューが表示されます。
一番上にある「ドキュメントに適用」を選択。
すると左側に「シェイプ」という名称で、自動的にレイヤーが作成されます。
レイヤーは上の画面だと「背景」の上に作成されています。
「背景」というのはチャートの画像です。
チャートの上にセロファンを重ね、その上でいろいろなエフェクトや処理をする。
これが「レイヤー」だとイメージしてください。
この過程では、元のチャート画像の上に下のようなエフェクトが掛かった状態になります。
四角形の下と右辺に影が付いています。

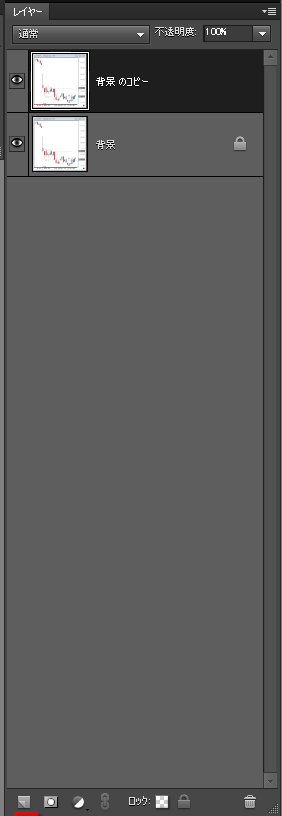
こうした作業をする時は、背景をコピーしたレイヤーを作っておくことをお薦めします。
レイヤーのウィンドウに表示されている「背景」をマウスでポイント。
そして左下にあるマークの位置へドラッグドロップする。
すると、「背景のコピー」というレイヤーが自動的に作成されます。

この上にもう一つシェイプというレイヤーを作ります。
そこで作業をすれば、元のチャートは一切影響を受けることがありません。
エフェクトをかけ、もし気に入らなければ、そのエフェクトを掛けたレイヤーを消すことができます。
Ctrl + Z というショートカットを使えば、一つ前の状態へ戻すこともできます。

この状態で、色の付いた矩形の状態を変更すると、塗ってある色の透明度などを変更することができます。
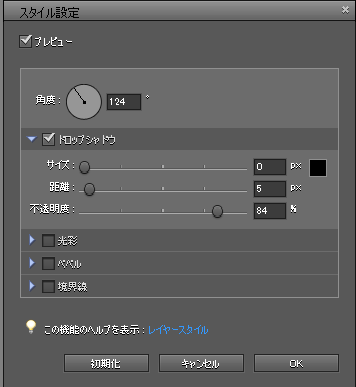
上の黄色いマークの付いているアイコンをダブルクリックします。

するとこのような画面が表示されます。
「角度」の丸いマークをカーソルでドラッグすると、光の差し込む角度を調節することができます。
この状態だと、左上から光が当たるので、矩形の右と下の辺に影がつきます。
四角い矩形につく影の大きさがサイズ。
「距離」は四角い矩形から影までの距離のこと。
「不透明度」で影の濃さを調節します。
そしてOKをクリックすると、ここでの設定が影の部分に反映されます。
最後に矩形に塗られた色の透明度を調節します。

「不透明度」の%の下に左右へ動かせるスライダーがあります。
左へスライドさせると、色は薄くなり、左に動かせば濃くなります。
数字が大きくなれば、不透明度が増えるため、下のチャートが見えにくくなります。

チャートの場合、これが40%の設定です。

これが完成したチャートです。
保存は ALT + Shift + Ctrl + S
ファイルメニューからも選択できますが、ショートカットを覚えた方が遙かに便利です。
「Web用に保存」から、Gif あるいは PNG 形式で保存します。
このような矩形ゾーンを一度作成すると、Elements 9 ではソフトを終了しない限り、その効果は記憶されています。
いくつものチャートへ、同じようにエントリーと手仕舞いの位置を表示するには、長方形ツールで描画するだけ。
するとその前の処理を覚えているので、同じようにエフェクトが掛かるのです。
二度目からは「効果」を、四角く塗ったところへ適用させる必要はありません。
四角いゾーンをドラッグしながら位置を決め、マウスのボタンから指を離すと、自動的に影をつけてくれます。
もちろん、ゾーンの透明度も、1回目の設定と全く同じ濃さになります。
これが980円でできるのですぜダンナ。^^
とはいっても、オークションだと、いつかはこのバージョンが出品されなくなる、つまり売り切れることになります。
その場合は、Photoshop Elements 10 を探します。
チャートにエフェクトを掛ける場合、9も最新の14も、操作はほとんど同じです。
今見ると、10の出品は少なく、11が2千円から3千円台まで多数売りに出されています。
12・13・14と、バージョンが新しくなると比例して値段は高くなります。
14だと8千円から1万1千円前後。
価格ドットコムだと14の新品が1万2千円弱で買えます。
写真の現像もしたいというのであれば14を買ってもいいでしょう。
14だとアクションという自動実行マクロが使えます。
ただ読み込んで使うことはできますが、記録することはできません。
フォトショップでなければアクションの記録はできないのです。
なので、なかなか悩ましい選択となるわけです。
というわけで若いバージョンは、早い者勝ちですぞ。
Antonio Carlos Jobim - Brazil
Joao Gilberto - Aguarela do Brasil
Antonio Carlos Jobim 1927年1月25日 - 1994年12月8日
ブラジルの作曲家、編曲家、ミュージシャン。トム・ジョビン(Tom Jobim)とも呼ばれる。
20世紀のブラジル音楽を代表する作曲家。
複雑な和音の構成音と、ときに半音でぶつかりあう不協和な旋律が魅力。