名称の通り、無料で使うことができるチャートだが、画期的なのはリアルタイムで動くという点だ。
ドル円などの為替や、ダウやナスダックの指数なども表示できる優れもの。
日本株には対応していないが、米国株のトレードをトレーニングすることができるのが素晴らしい。
またチャート表示の設定が非常に細かくアレンジできるうえ、ユーザー登録するとその設定を保存することができる。
以下は筆者が使うときの設定だ。

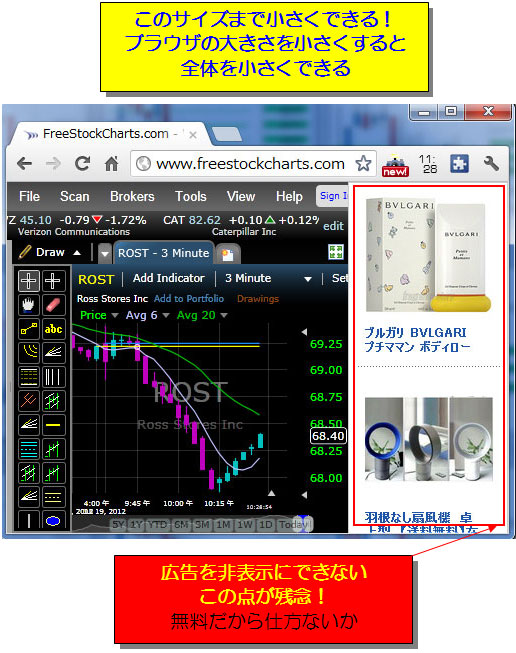
この大きさでは、20インチ縦置きで6チャート。
20インチ3枚のディスプレイなら、合計18チャート。
もちろん、もっと小さく表示させることはできる。
ウィンドウの大きさにあわせて、ウィンドウ内の表示が相対変化するため、とても使いやすい。
これならチャート上へラインを引きながらの、シミュレーショントレードが可能だ。
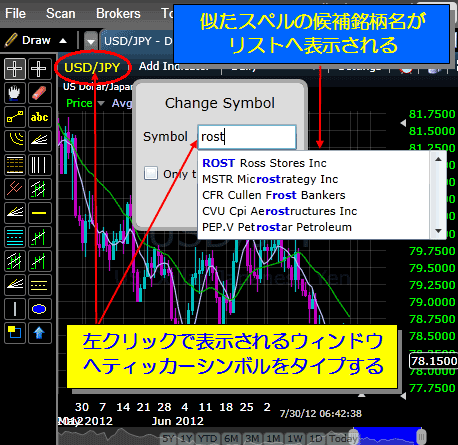
◆銘柄を表示するには?

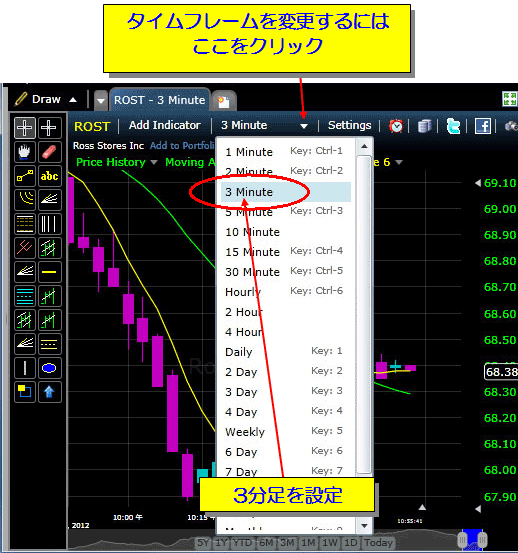
◆タイムフレームを変更するには?

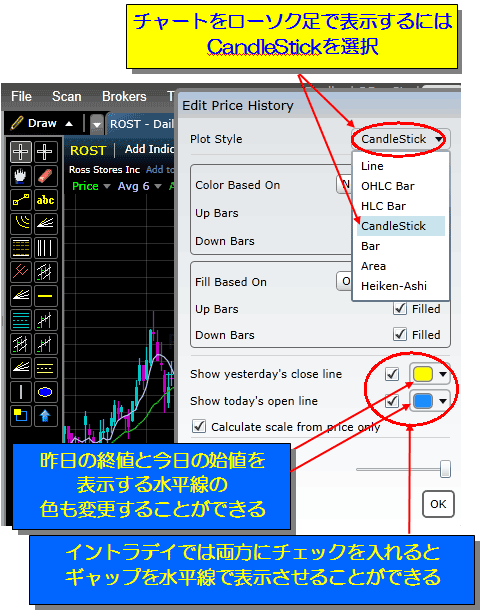
◆ローソク足で表示させるには?

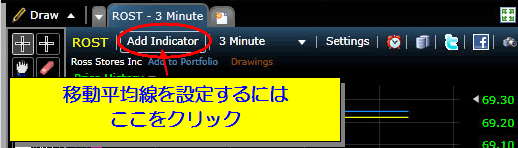
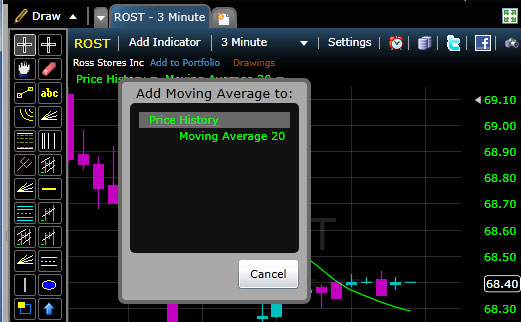
◆移動平均線を表示させるには?

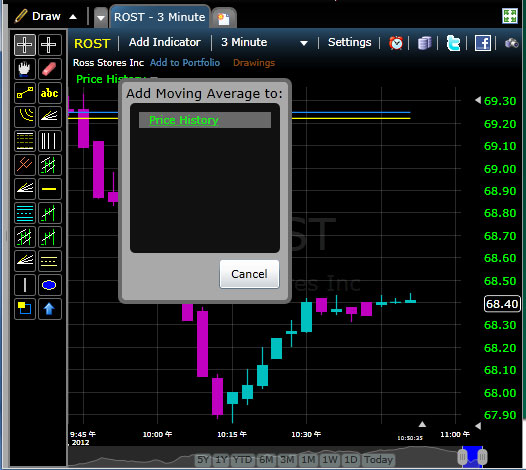
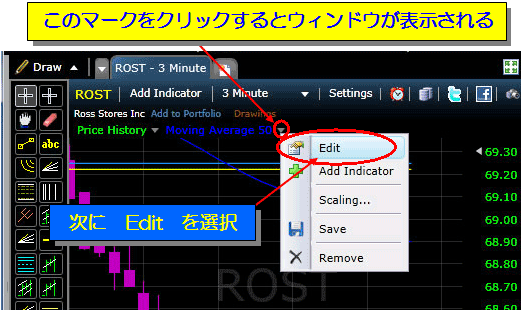
すると下のようなウィンドウが表示される。

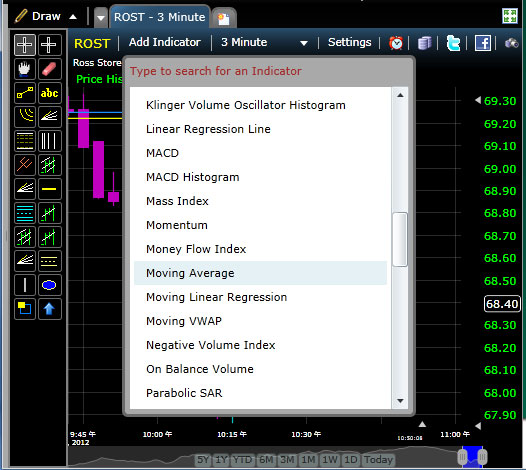
Moving Average を選択する

Price History をクリックする
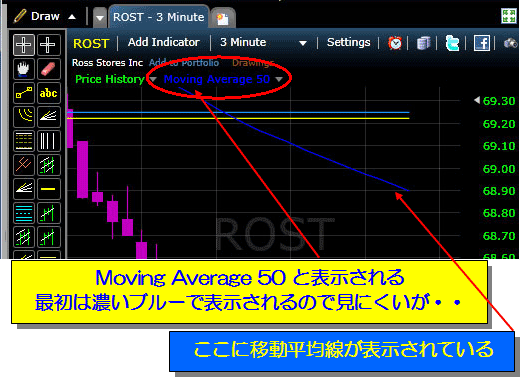
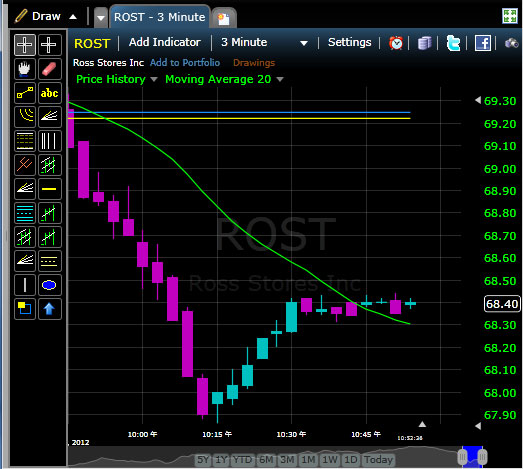
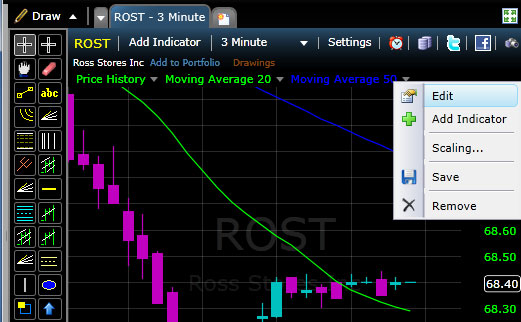
すると下のように移動平均線が引かれる。

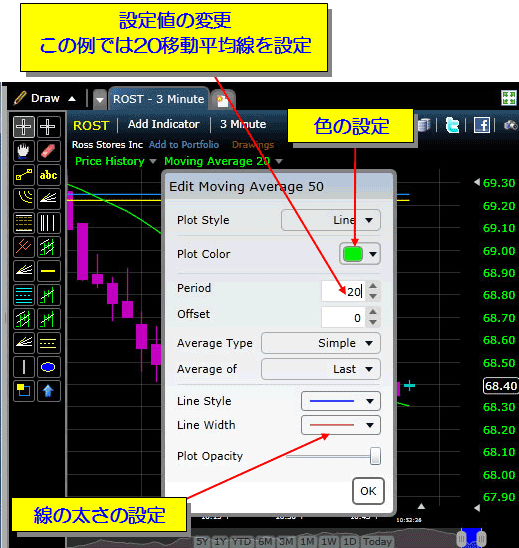
このあとで、移動平均線の設定値を変更する。

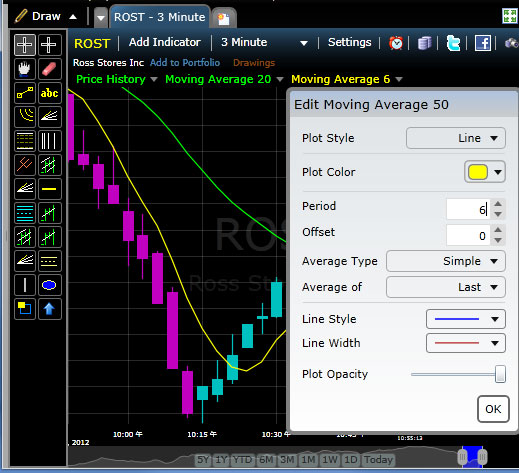
Edit を選択すると下のようなウィンドウが表示される。

このようにそれぞれのパラメータを、細かく設定することができる。

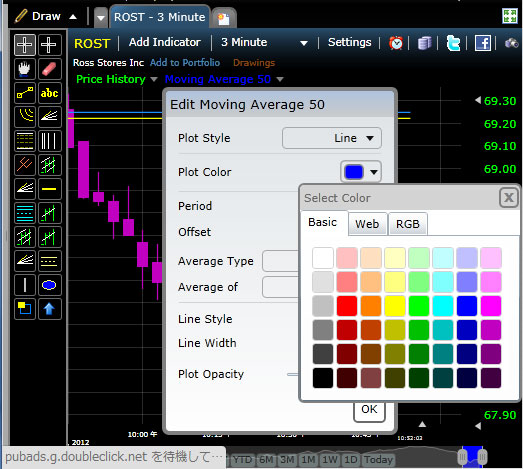
色の変更画面

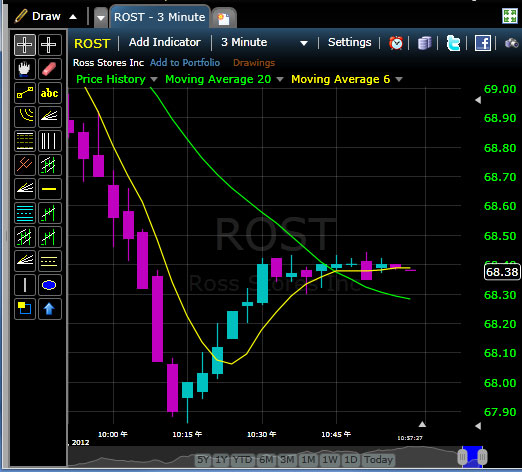
20移動平均線を見やすい色で設定
上の2本の水平線が前日と今日のギャップを示している。
Add Indicater でさらにもう一本の移動平均線を引く。

Price History をクリックする

このように新しい移動平均線は、見えにくい濃いブルーで常に表示される。

これはハイローバンドの代わりに、6移動平均線を黄色で設定している。
Average of の Last を High に設定すると高値移動平均線を引くことができる。

2本の移動平均線を設定
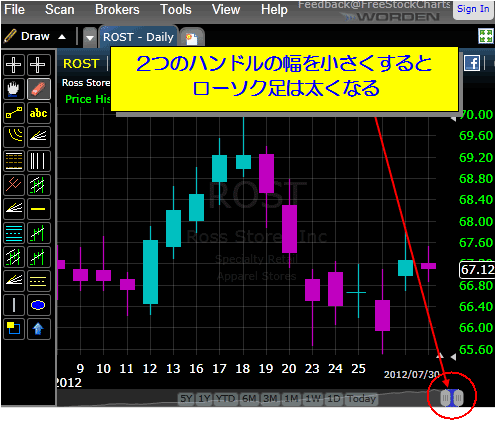
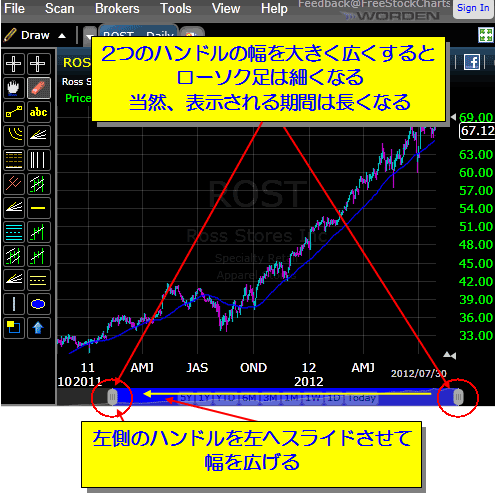
◆ローソク足を太くしたり細くするには?


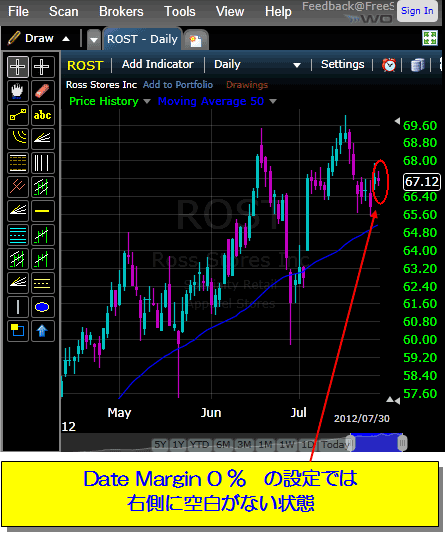
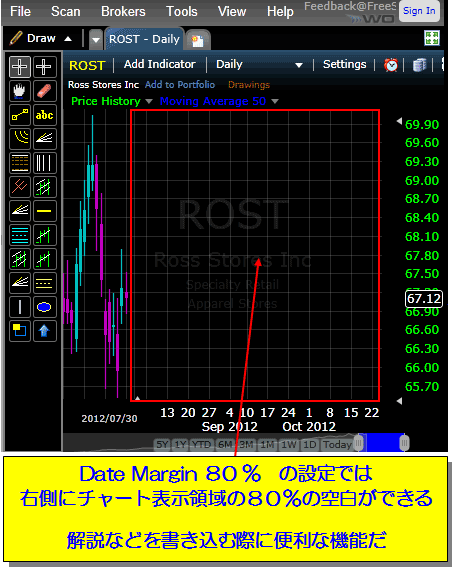
◆チャートの表示範囲を変えるには?

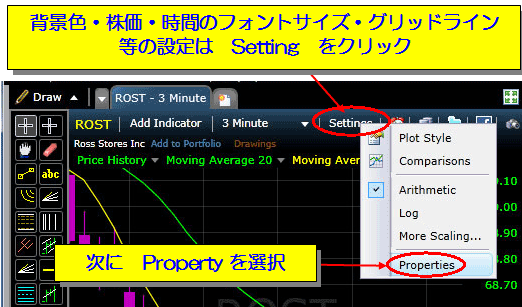
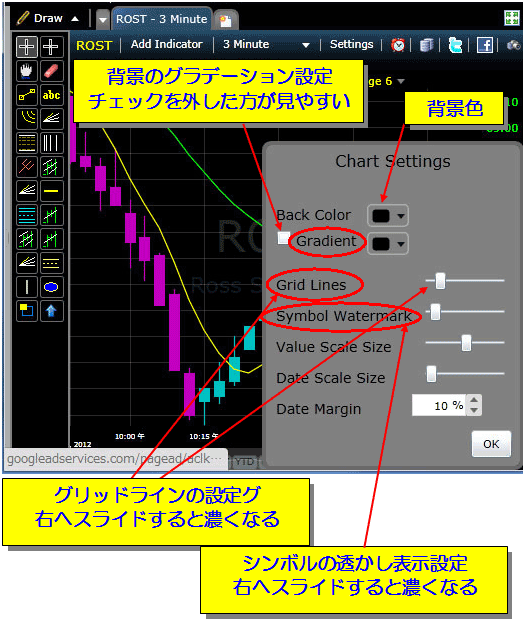
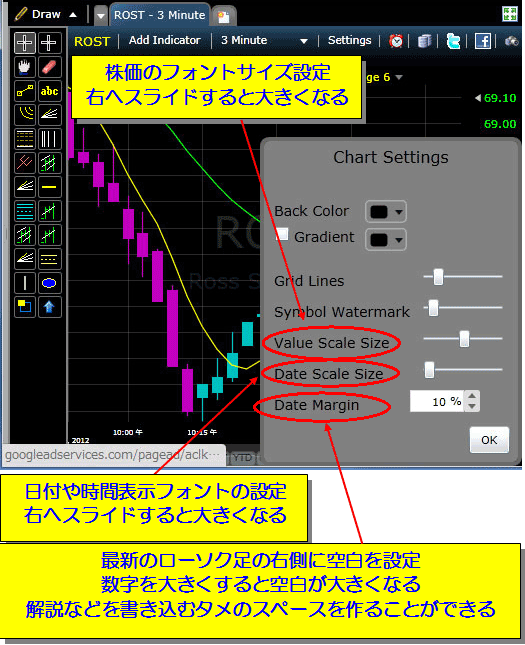
◆背景色・株価や時間のフォントサイズ・グリッドラインなどを設定するには?

Property を選択すると下のような設定ウィンドウが表示される。




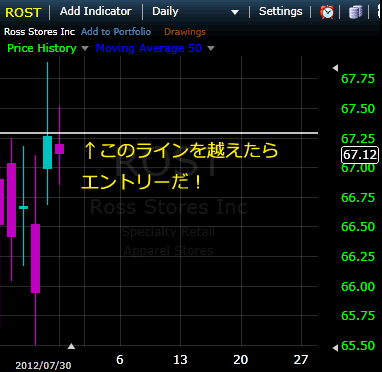
下のような解説を書き加えたチャートを作ることができる。

コメントする